1. 구글 서치 콘솔에 rss 등록 하기
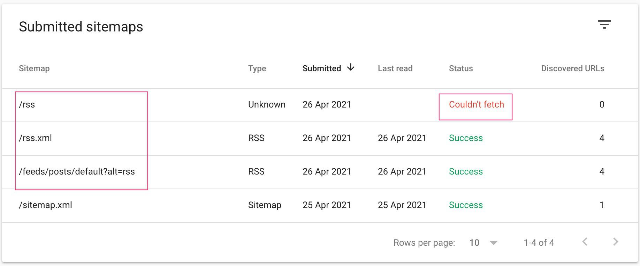
일단 구글 콘솔에 블로그 등록을 하고 "sitemap.xml"을 제출을 하면, 다음은 "rss" 차례입니다. 그러나, 블로그를 여러군데 사용하시는 분들은 헷갈리기 시작합니다. "rss"를 넣야 하는지, sitemap과 같이 "rss.xml"을 넣야 하는지, 아니면 여러 블로거들이 써 놓은데로 복잡하게, "feeds/posts/default? alt=rss" 사용해야 하는지 헷갈리기 시작합니다. 결과는 두 개가 가능합니다.

구글 서치 콘솔 rss 등록 테스트 결과
2. 빙 웹 마스터 툴에 rss 등록 하기
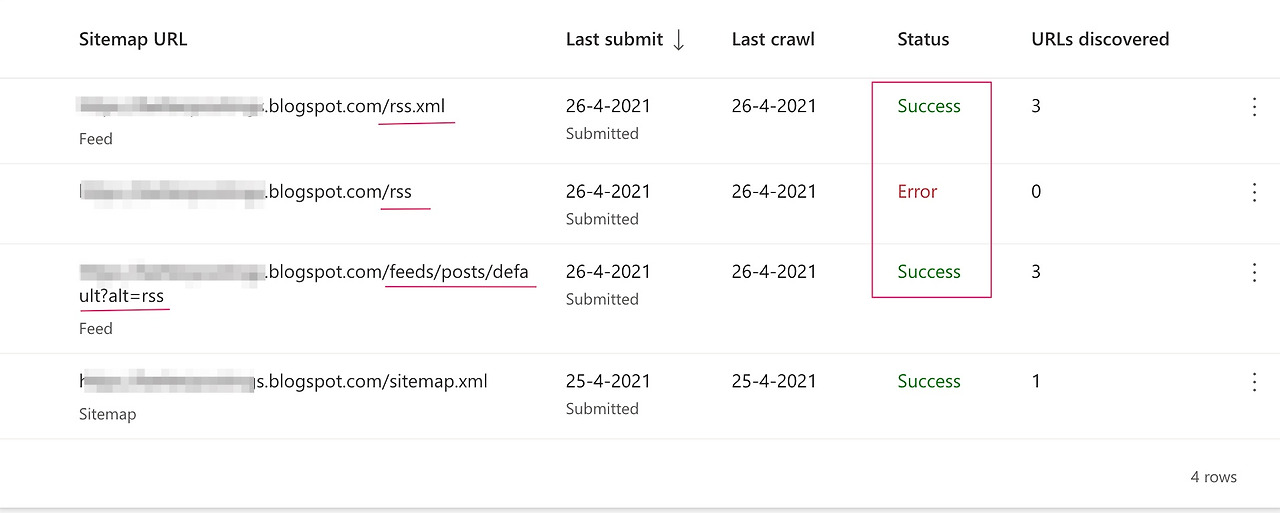
두 번째로 빙 웹마스터 툴에 앞에서와 같이 블로그 등록을 하고 "sitemap.xml"을 제출을 하면, 다음은 "rss" 차례입니다. 여기서도 "rss"를 넣야 하는지, "rss.xml"을 넣야 하는지, "feeds/posts/default? alt=rss" 사용해야 하는지 역시 헷갈리기 시작합니다. 결과는 여기서도 똑같은 결과를 알 수 있었습니다.

빙 웹마스터 툴 rss 등록 테스트 결과
실험을 하게 된 문제는 티스토리의 경우는 검색엔진에 rss만을 쳐 넣음으로써 등록이 가능한데, 이 구글블로그는 에러가 터졌기 때문입니다. 그리고, 더 문제는 우연히 "rss.xml"을 쳐 넣었는데, 바르게 작동을 했다는 것입니다. 오류가 났더라면, 다른 블로거들이 알려주는 "feeds/posts/default? alt=rss"를 저도 사용했겠지요. 이 건 너무 길고 복잡해 보입니다. 이제 간단하게 "rss.xml" 이용하면 될 것 같습니다.
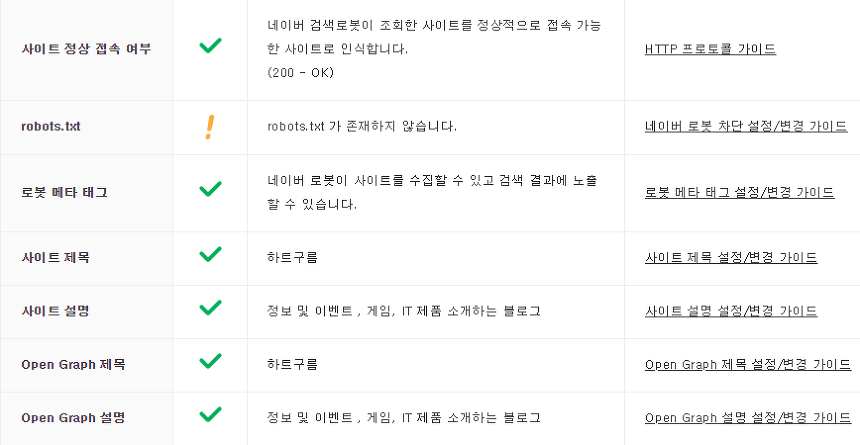
제가 사용하고 있는 스킨의 경우 네이버 웹마스터 도구에서 'robots.txt 가 존재하지 않습니다.' 라는 오류가 발견되었어요. 스킨에 robot.txt 관련 태그가 없으면 발생하는 오류로 확인되었고 어떻게 수정할 수 있을지 알아봅시다.

▲ 티스토리 블로그 스킨에 robots.txt 없으면 위와 같이 'robots.txt 가 존재하지 않습니다.' 라는 경고가 뜹니다. 저와 같은 오류를 겪고 계신 분들은 이 게시글을 통해 해결할 수 있을거라 생각합니다.
네이버 웹마스터 도구 - robots.txt 오류 수정

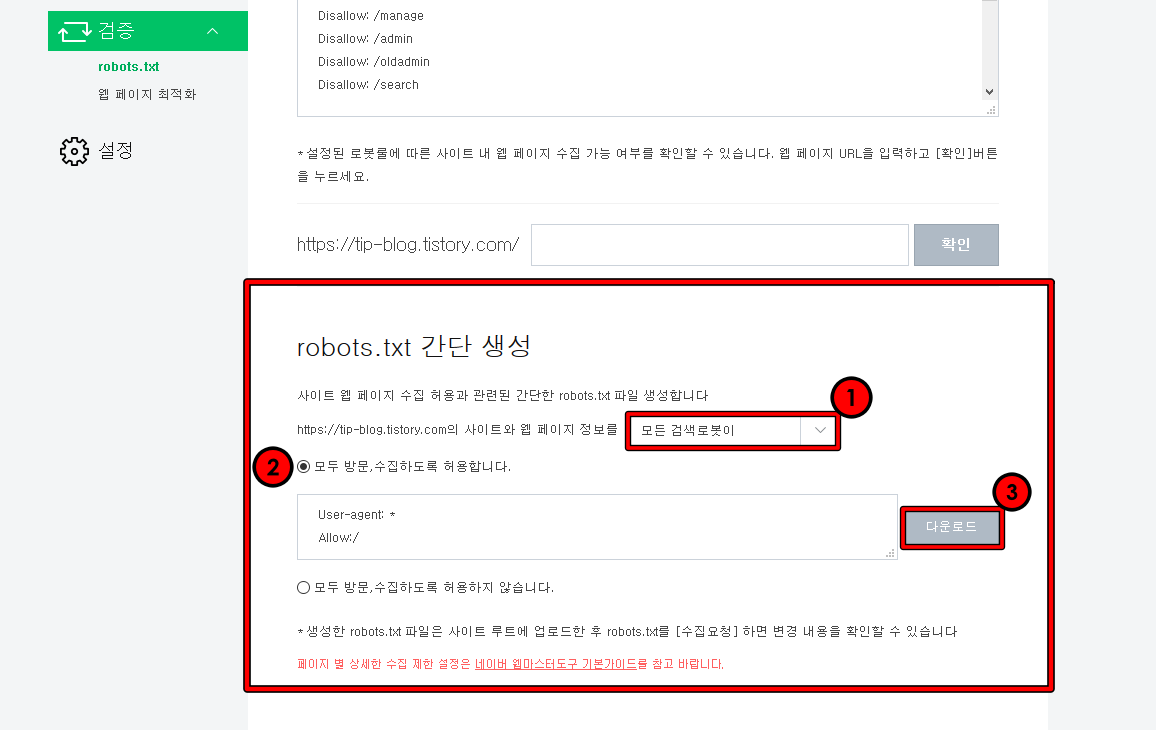
▲ 먼저 robots.txt 오류는 내 블로그에 네이버 로봇 혹은 구글, 빙 검색 로봇에 대한 안내가 없다는 것입니다. 검색 로봇들에게 내 블로그에 대한 안내를 만드는 것이 위와 같은 작업입니다.
- '모든 검색로봇'으로 설정합니다. 구글, 빙에 티스토리 블로그 노출을 원하지 않으면, 네이버 검색로봇만 선택하시면 됩니다.
- '모두 방문, 수집하도록 허용합니다.' 부분에 체크해주세요.
- 다운로드 버튼 클릭

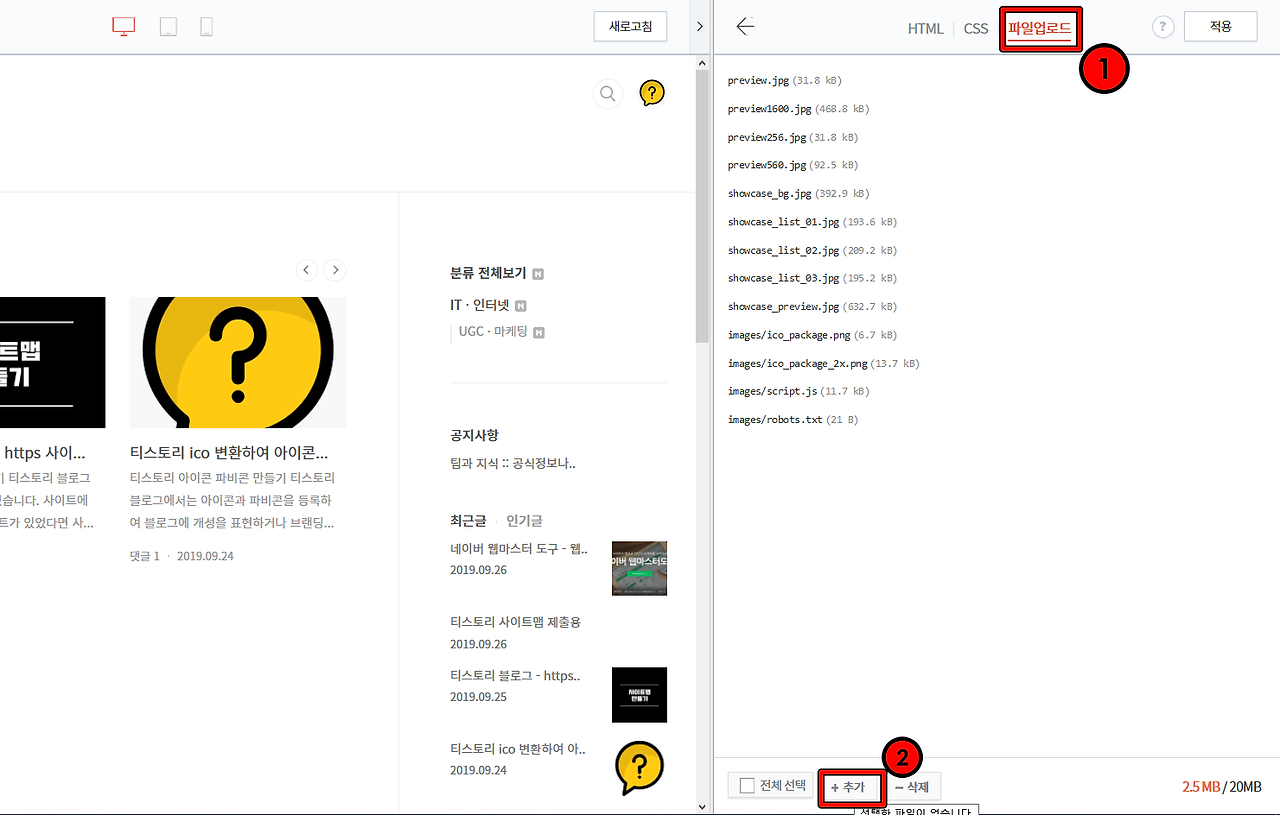
▲ 티스토리 블로그 관리 메뉴에서 스킨편집으로 들어갑니다. 스킨 편집창에서 [파일업로드] 창에서 [추가] 버튼을 클릭하여 위에서 간단 생성한 robots.txt 파일을 첨부합니다.

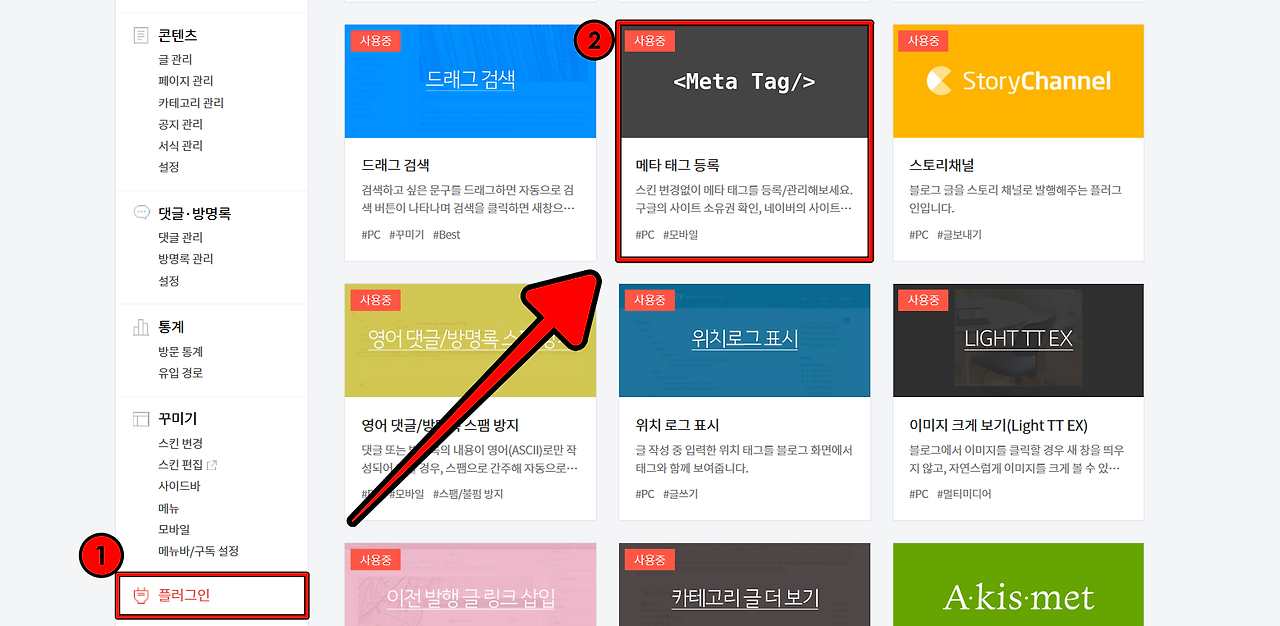
▲ 다음으로 robots.txt 관련 태그를 입력해줘야 하는데요. 티스토리에 새로 생긴 플러그인을 이용하려고 합니다.
- 티스토리 블로그 관리 메뉴에서 플러그인 클릭
- '메타 태그 등록' 플러그인 실행

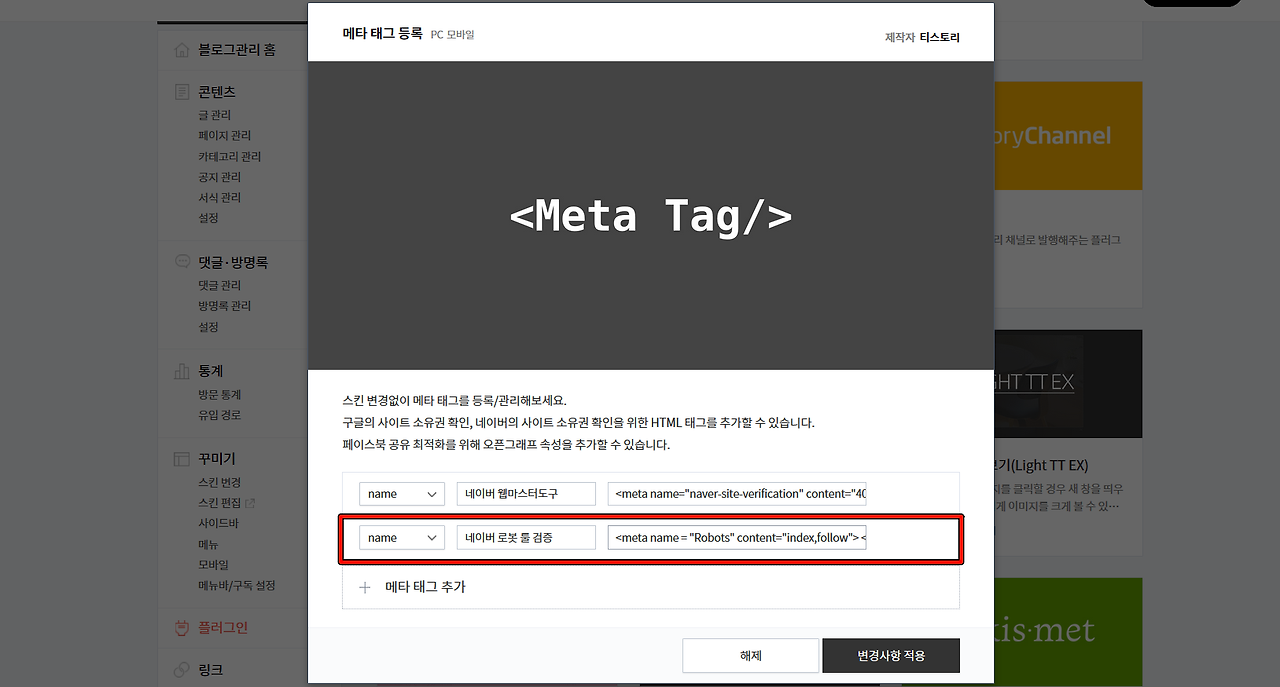
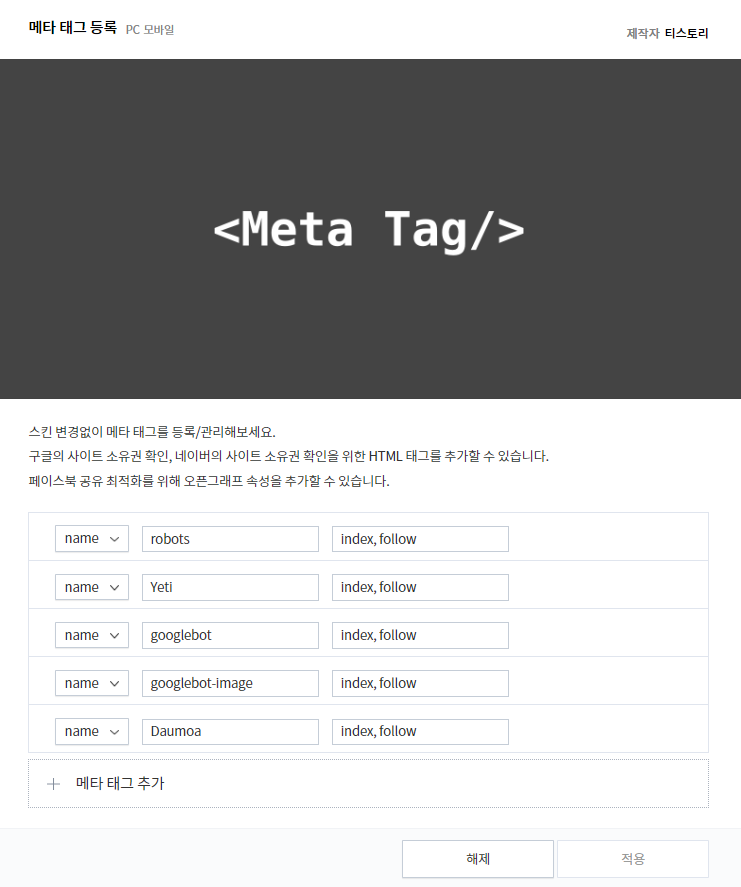
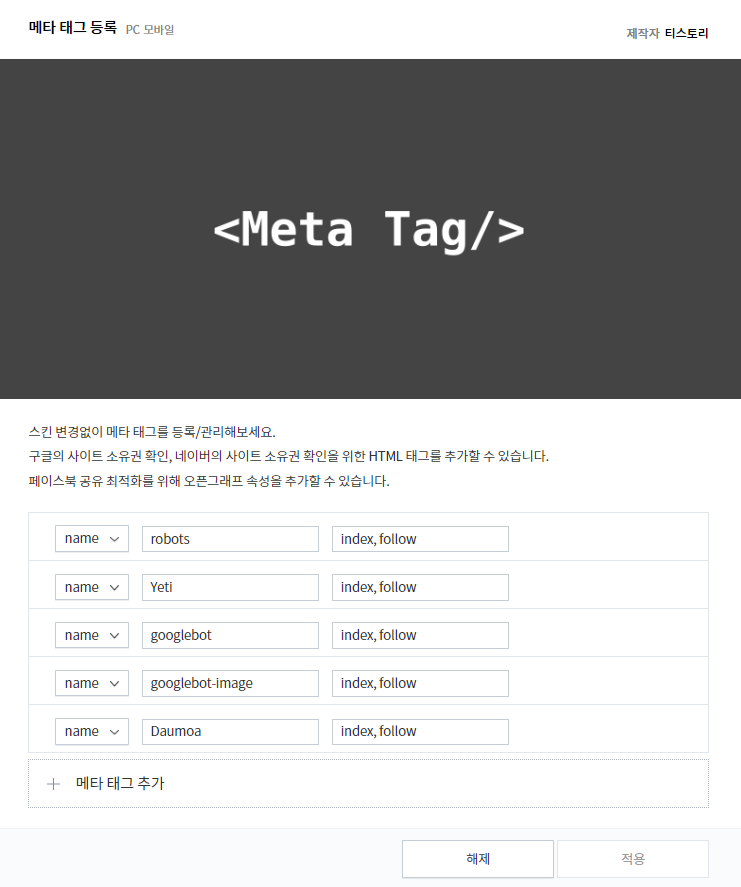
▲ 메타 태그 등록 플러그인에서 위와 같이 설정해주세요. 이름 부분은 기억하기 쉽도록 등록해주세요. 넣어야 할 코드는 아래와 같습니다.
<meta name = "Robots" content="index,follow">
<meta name = "Yeti" content="index,follow">
robots.txt 태그 중 Yeti는 네이버검색 로봇의 이름입니다. 이렇게 내 블로그에 robot.txt를 입력하는 작업은 끝났습니다.
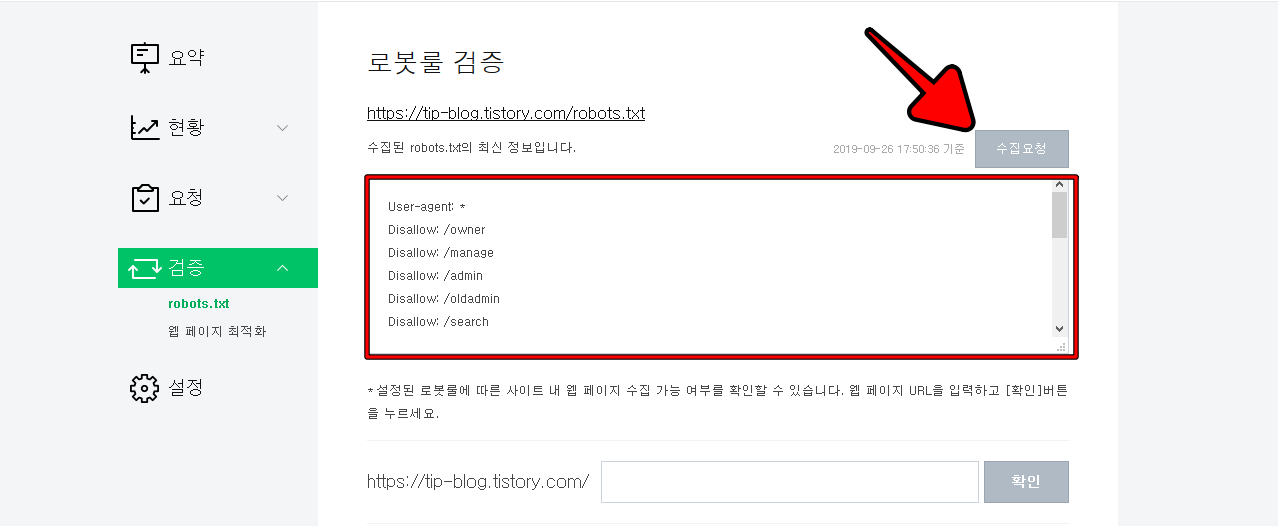
네이버 웹마스터 도구 - robot.txt 적용 확인

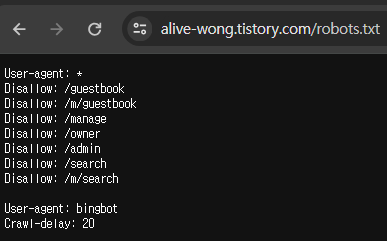
▲ 네이버 웹마스터 도구 좌측 메뉴 중 [검증] > [robots.txt]로 들어갑니다. 여기서 로봇룰 검증에 위치한 수집 요청을 클릭하면 위와 같이 내 블로그에 적용된 robots.txt 명령어들을 확인할 수 있습니다.
User-agent: *
Disallow: /owner
Disallow: /manage
Disallow: /admin
Disallow: /oldadmin
Disallow: /search
Disallow: /m/search
Disallow: /m/admin
Disallow: /like
Allow: /
User-agent: Mediapartners-Google
Allow: /
User-agent: bingbot
Crawl-delay: 30
▲ 위와 같은 코드가 입력되어 있을 텐데요. 간단하게 해석해보자면,
Disallow는 특정 페이지 수집을 하지 말라는 robots.txt 입니다.
Allow는 특정 페이지 수집을 허용 한다는 robot.txt 이구요.
/owner, /manage, /search, /like, /admin 등등은 티스토리 접속시 블로그 운영자가 관리하는 페이지로 웹 사이트에 검색 등록이 되면 안되겠죠? 물론 검색이 되도 로그인이 필요한 부분이고요.
티스토리 블로그의 경우 게시글을 작성하게 되면 블로그주소.com/1 , 블로그주소.com/2
위와 같은 방식으로 / 뒤에 숫자가 변하면서 페이지를 늘려나갑니다. 그렇기 때문에 / 뒤에 오는 것은 모두 수집해라 라고 검색 로봇에게 알려주는 것 입니다.
네이버 검색 로봇 robots.txt 작동 확인

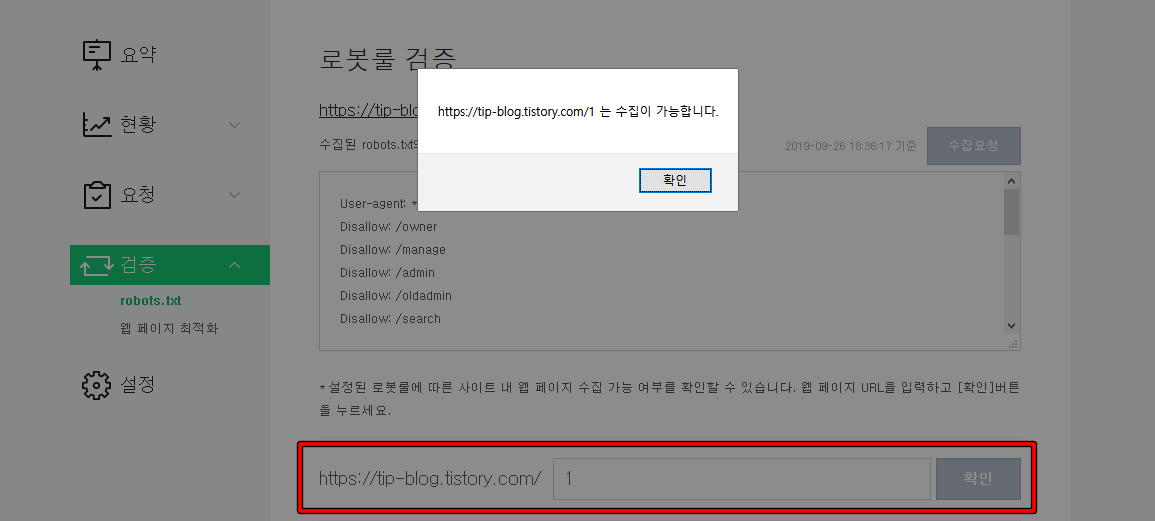
네이버 웹마스터 도구 [검증] > [robots.txt]에서 네이버의 검색 로봇 Yeti가 제대로 작동하는지 확인하는 방법입니다.
- 로봇룰 검증 페이지에서 하단에 티스토리 블로그 게시글 페이지의 url을 입력해보세요.
- 첫번째 게시글의 URL의 경우 수집이 가능합니다.

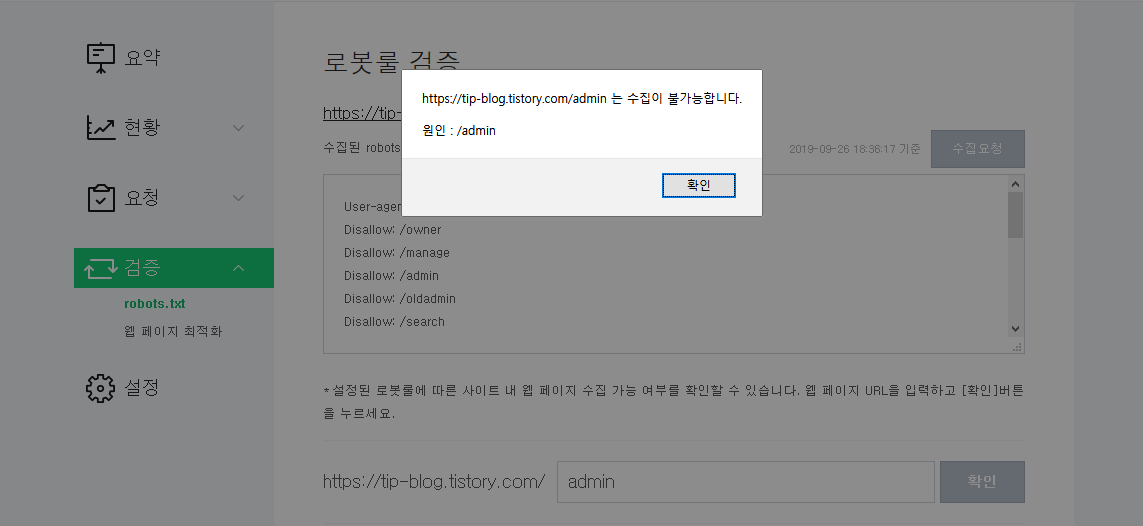
▲ URL 중 admin에는 접근할 수 없습니다. admin 페이지는 운영자인 저만 볼 수 있는 공간입니다.

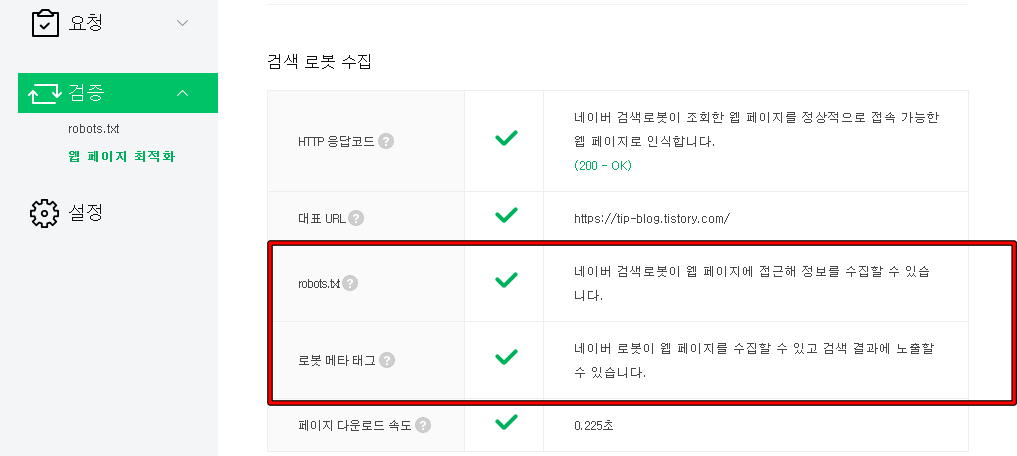
▲ 네이버 웹마스터 도구 [검증] > [웹 페이지 최적화]에서 또한 robots.txt 및 로봇 메타 태그가 제대로 작동하고 있는지 확인할 수 있습니다.
메타 태그 추가하기
메타 태그를 추가하기 위해선, 티스토리의 메타 태그 등록 플러그인을 사용할 수 있다.
이를 설정하기 위해선 '티스토리 블로그 관리 > 메타 태그 등록' 을 클릭하면 된다.

이 플러그인

위와 같이 태그를 추가하면 된다. 저렇게 지정해야 제대로 적용한 것이다!
|
|
name robots index, follow |
|
|
name Yeti index, follow |
|
|
name googlebot index, follow |
|
|
name googlebot-image index, follow |
|
|
name Daumoa index, follow |
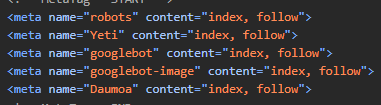
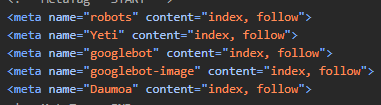
적용을 누르면 설정이 완료되는데, 잘 적용되었는지 확인해보려면 마찬가지로 웹페이지 코드를 확인해야한다.
파비콘을 확인했던 것 처럼, '개발자 모드(크롬 브라우저에서 F12) > Elements > head' 에서 잘 찾아보면 아래와 같이 태그들이 정상적으로 들어가있음을 확인할 수 있다.

robots는 모든 검색 봇을 의미하고, Yeti는 네이버, googlebot은 구글 봇, Daumoa는 다음 봇으로 알고 있다.
index는 검색 결과에 페이지를 표시하도록 수집해가라는 의미이고, follow는 글에 존재하는 링크를 크롤링하라는 의미이다.
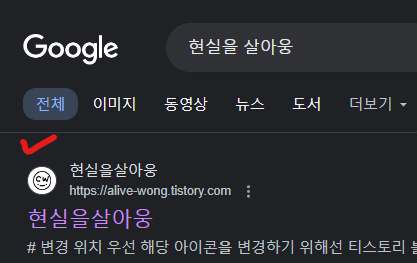
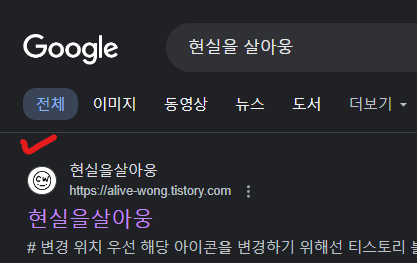
이렇게 하면 각 검색 엔진들의 봇들이 크롤링할 것이다! 약 2주정도 기다리면 구글 검색 시 파비콘이 반영될 것이다.

구글 검색 시 파비콘 적용!
별다른 설정 없이 티스토리 블로그 관리 창에서 파비콘을 설정하는 것으로 구글에 파비콘이 반영되는지 확실하지 않아서 추가로 한 설정을 공유하고자 한다.
티스토리를 기준으로 하는 것을 참고하길 바란다.
# 구글 공식 문서확인
Google 검색결과에 표시되는 웹사이트 파비콘 정의하기 | Google 검색 센터 | 문서 | Google for Dev
파비콘이 있는 웹사이트의 경우 Google 검색결과에 포함될 수 있습니다. 다음 파비콘 검색엔진 최적화 안내를 따라 사이트가 관련 요구사항을 준수하도록 하세요.
developers.google.com

구글 공식 문서
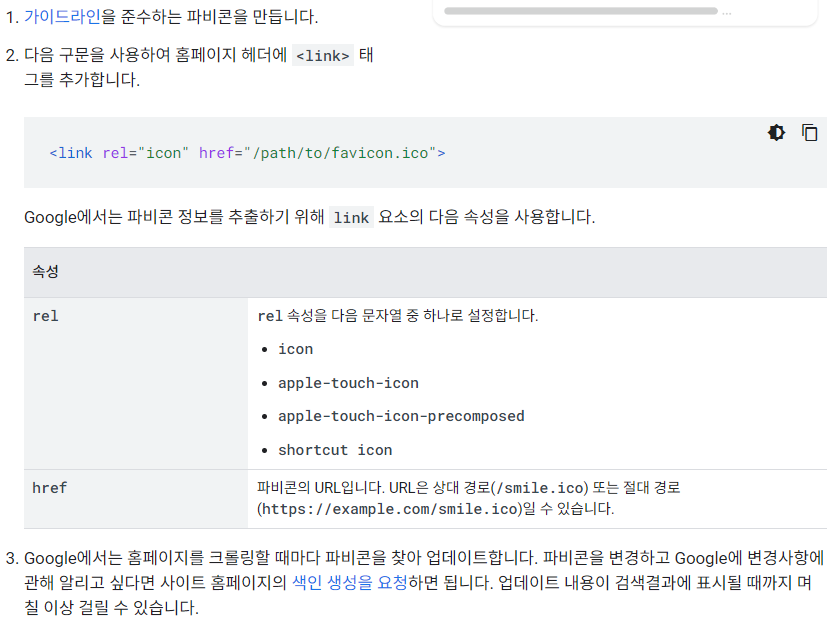
위의 공식 문서에서 구글 검색 결과에 표시되는 파비콘을 적용하기 위해 해야할 것들을 확인할 수 있다.
3단계가 존재하는데 하나씩 살펴보면서 적용해보자.
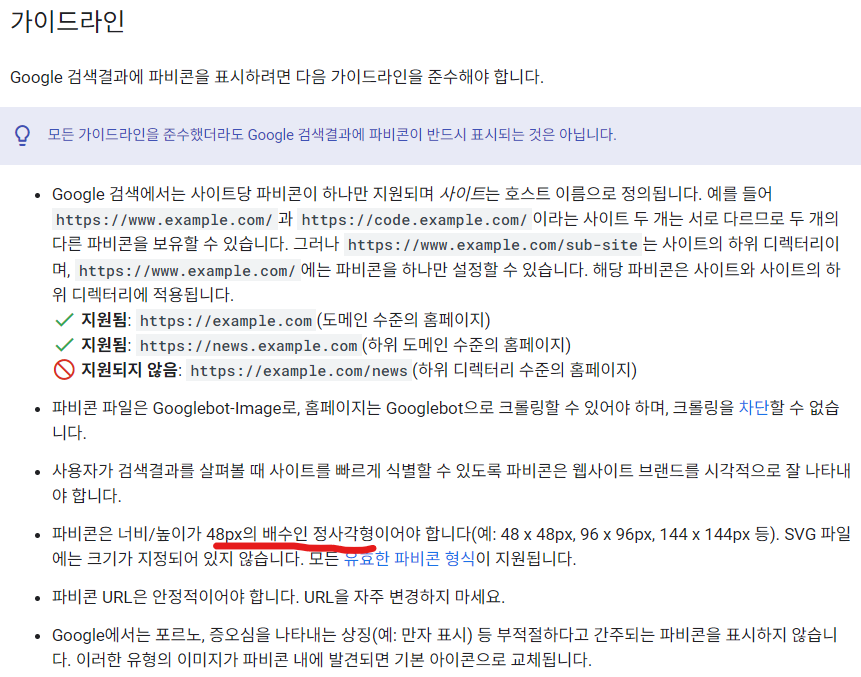
1. 파비콘 형식 48 x 48px 으로 편집하기
첫번째로 파비콘이 가이드라인을 준수해야한다.

해당 가이드라인 중에서 본인이 준수되지 않았던 점은 파비콘이 48 x 48px 크기가 아니였다는 점이다.
별도의 도구를 사용할 줄 모르고, 무료 변환 사이트에선 크기 조정이 자유롭지 않아서 그림판을 통해서 직접 수정했다.
파비콘을 특정 크기로 수정하기 위해선 그림판을 이용했는데, 본인의 운영체제가 윈도우 11이라 사용 방식이 익숙하지 않았다.
우선 처음 그렸었던 파비콘을 48 x 48px 크기보다 크게 만들고, 아래와 같이 그림판에서 불러와 크기 조정을 수행했다.

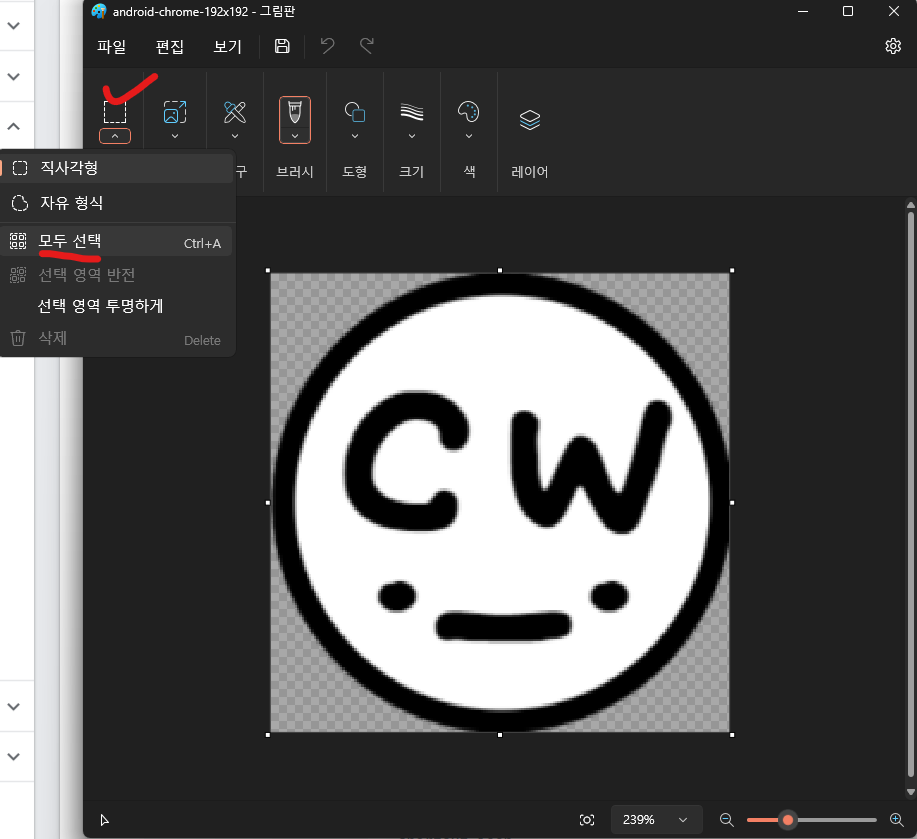
그림판에서 사진을 불러온 후 위 사진의 버튼을 눌러 모두 선택하기를 누른다.
사진 주변에 점선이 보이면 선택이 완료된 것이다.

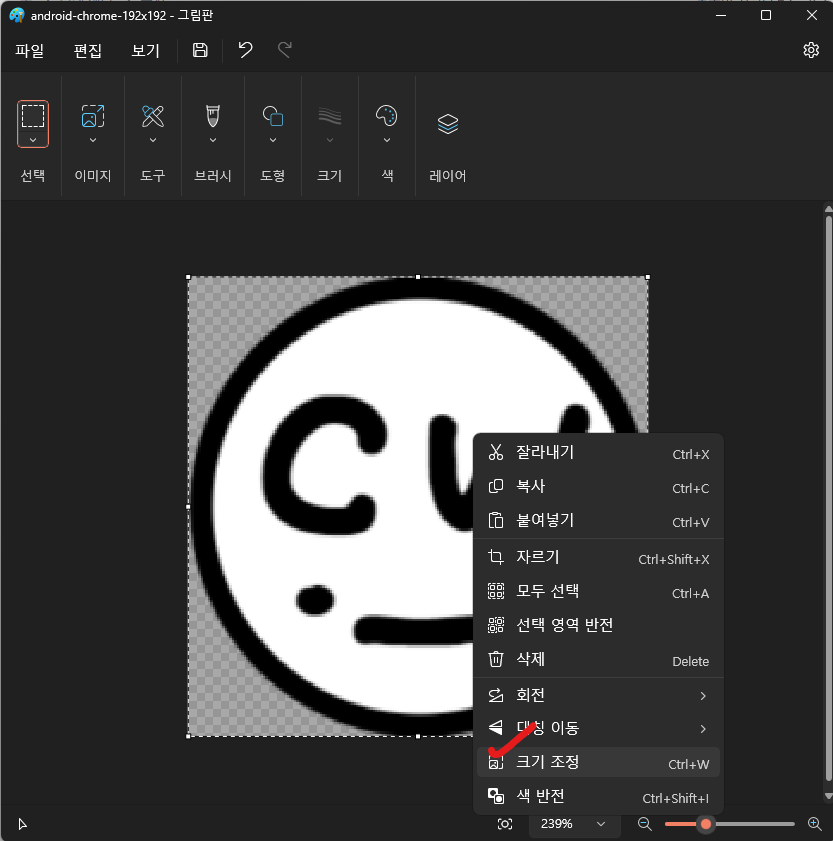
그림에 오른쪽 버튼 클릭!
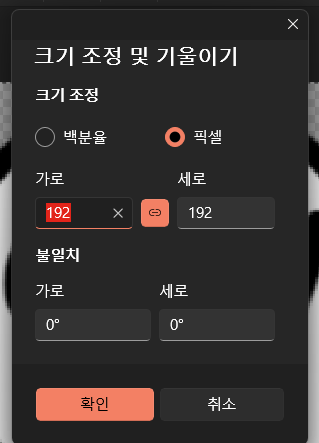
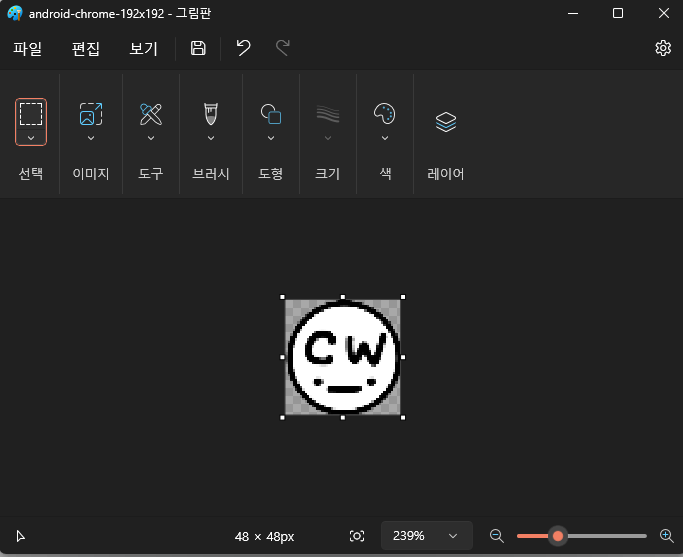
이후 마우스 우클릭을 해서 크기 조정 버튼을 누른다. 그러면 아래의 팝업창이 나온다.

여기에서 픽셀 기준을 선택하고 가로, 세로 부분을 수정하면 된다.
본인은 192 x 192 px로 비율이 일정하지만, 만약 파비콘 원본 사진의 비율이 일정하지 않다면 중간의 버튼을 클릭하여 비율 고정을 제거해야한다.
저걸 제거하면 크기를 자유롭게 변경할 수 있다.
이후 확인을 누르면,

이렇게 확 이미지가 작아지는데, 여기에서 바둑판 모양을 줄이면서 크기를 48 x 48px로 만들면 된다.

잘 줄이다 보면, 위 사진처럼 하단에 48 x 48px을 확인할 수 있다. 이렇게 만들었으면 성공이다.
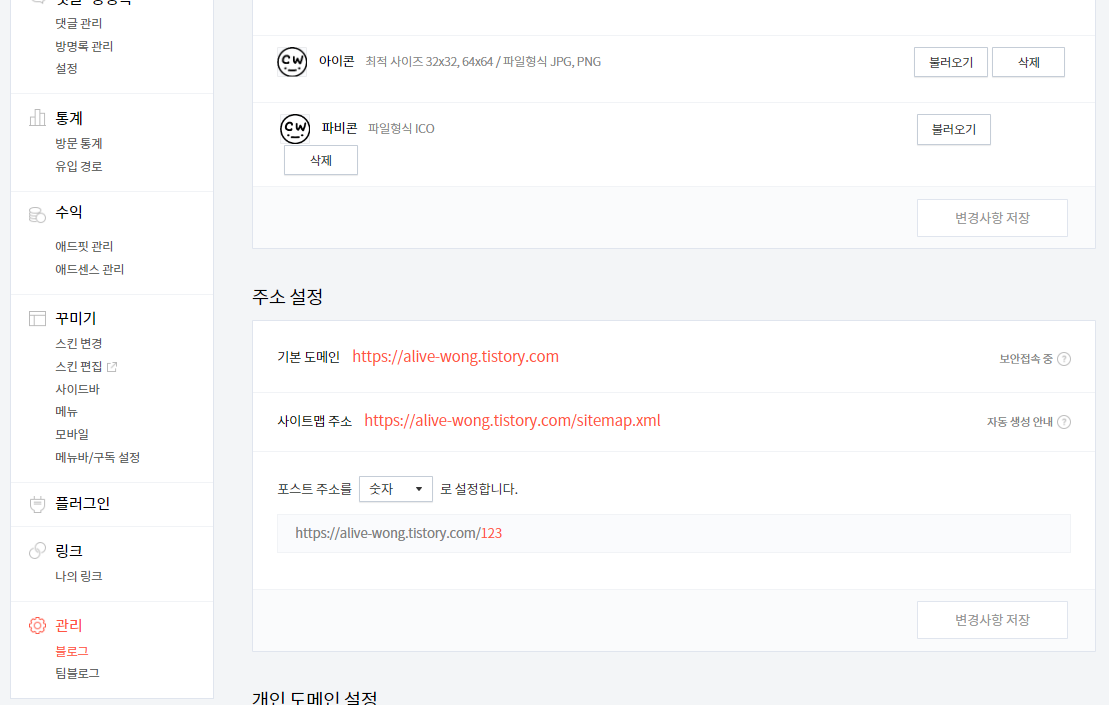
이를 티스토리 관리 페이지의 관리 > 블로그 > 파비콘에 들어가서 반영하면 된다.

사진 상단의 파비콘 부분을 삭제하고 불러오기하면 된다.
2. 홈페이지 헤더에 태그 추가하기
두 번째는 등록한 파비콘이 검색에 노출될 수 있게 링크를 걸어주는 것이다.
이때 블로그 URL 절대 주소를 사용해야하는데, 티스토리의 경우 파비콘 URL은 다음과 같다.
|
|
<블로그 주소>/favicon.ico |
|
|
|
|
|
https://alive-wong.tistory.com/favicon.ico -> 본인의 블로그 파비콘 경로 |
자신의 블로그 주소를 붙여서 사용하면 된다.

해당 URL에 접속하면 어딘진 모르겠지만 카카오 데이터베이스에 리다이렉션되어 등록된 파비콘을 확인할 수 있다.
아무튼, 해당 경로를 헤더에 링크 태그를 붙여 추가해야한다.
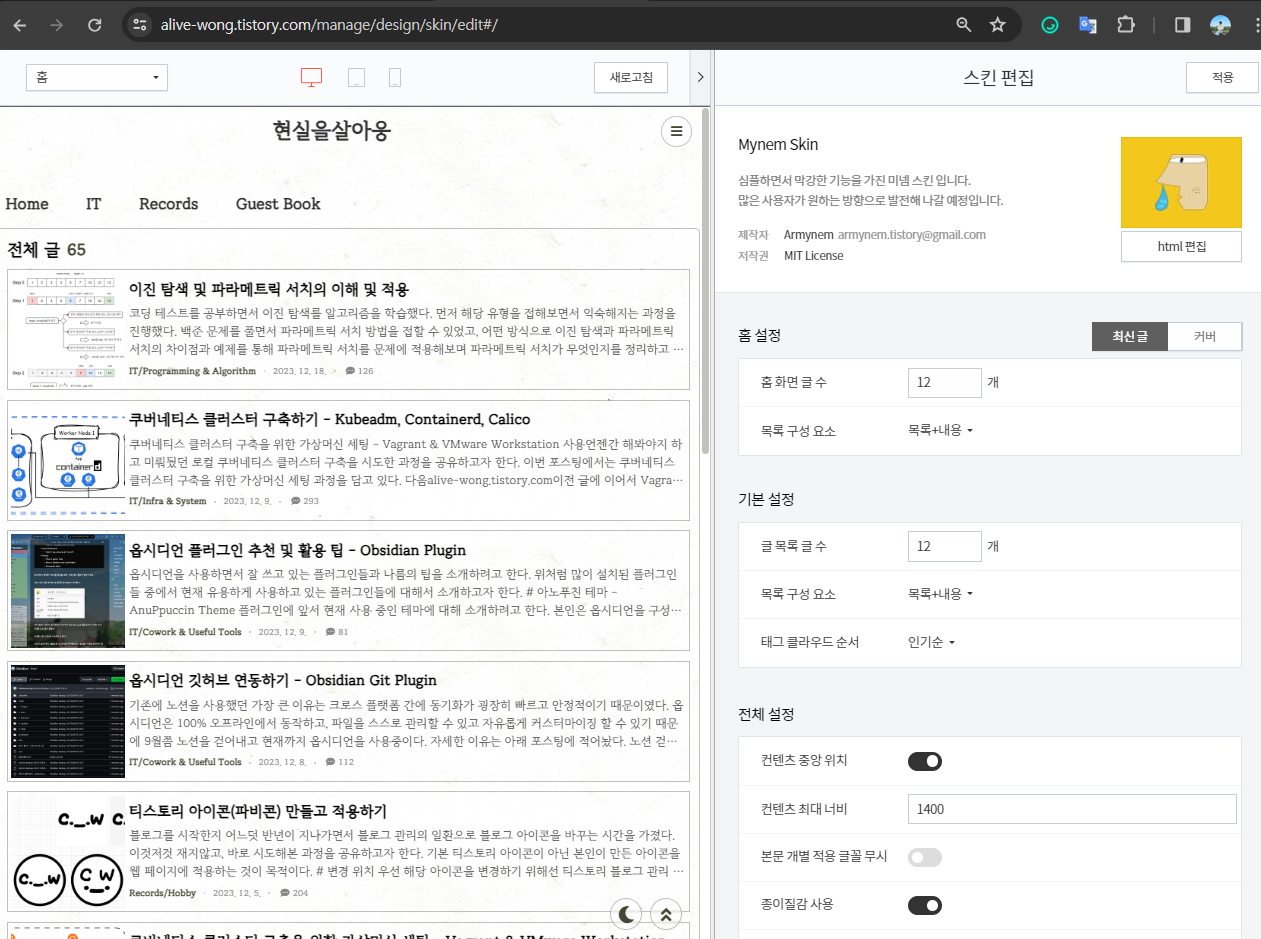
이는 블로그 관리 페이지에서 꾸미기 > 스킨 편집에 들어가면 스킨 세부 설정을 할 수 있는 페이지에 들어온다.

꾸미기 > 스킨 편집

본인은 미넴 스킨을 사용중이기 때문에 각자 설정한 블로그 스킨에 따라 달라질 수 있다.
여기에서 우측 상단의 html 편집을 클릭한다.


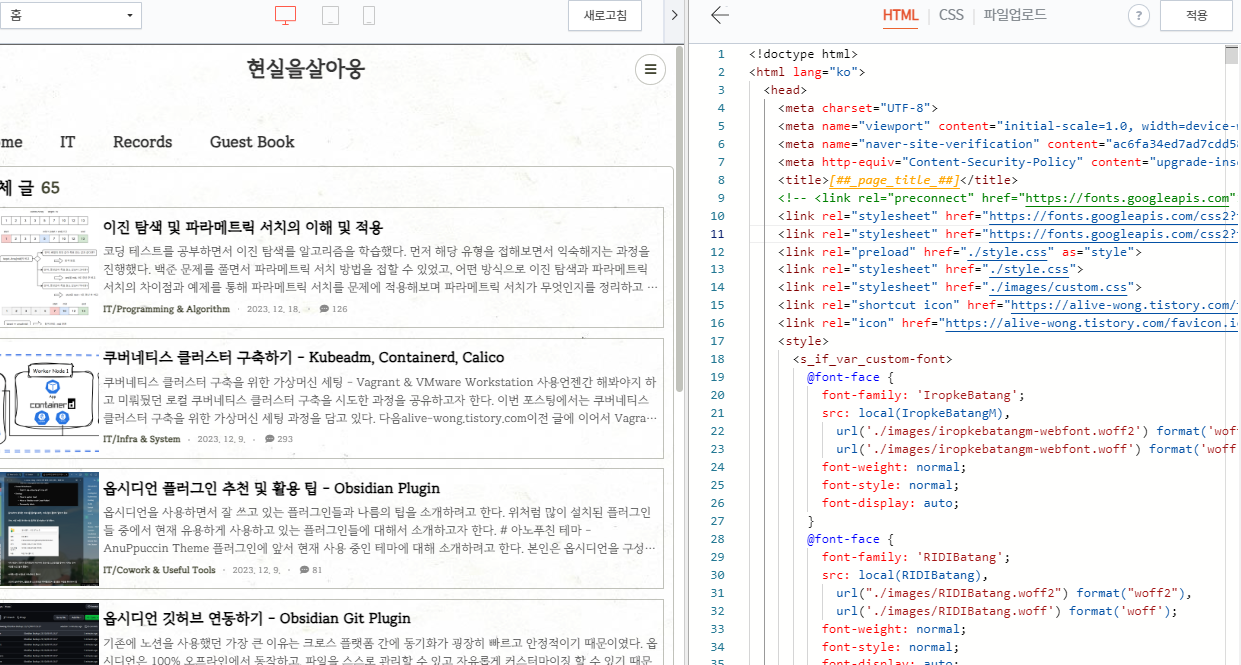
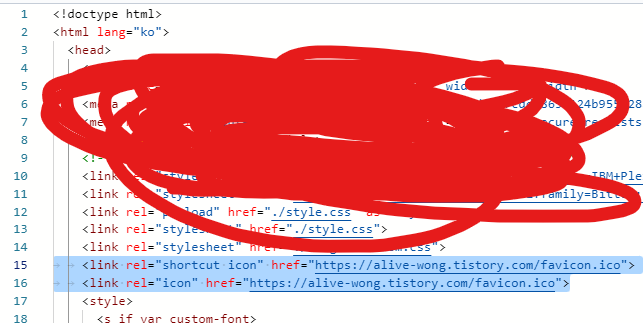
이런 식으로 HTML, CSS 편집기를 볼 수 있는데, 여기에서 \<head> /\<head> 사이에 아래의 코드를 입력하면 된다.
|
|
<link rel="icon" href="<블로그 절대 주소>/favicon.ico"> |
|
|
<link rel="shortcut icon" href="<블로그 절대 주소>/favicon.ico"> |

본인의 경우 저렇게 입력을 했다.
rel 속성으로 'icon', 'shortcut icon' 등을 지정할 수 있는데, 웹사이트 돌아다니면서 소스를 까봤을 때 2개정도의 파비콘 태그를 사용하는 것 같아 2개를 지정했다.
중복되는 건 아니고 검색 봇이 각자 우선순위에 따라 파비콘을 수집해간다. 네이버의 경우 shortcut icon이 1순위라고 한다.
아무튼 해당 태그를 입력하고 우측 상단의 적용을 누르면 완료된다.
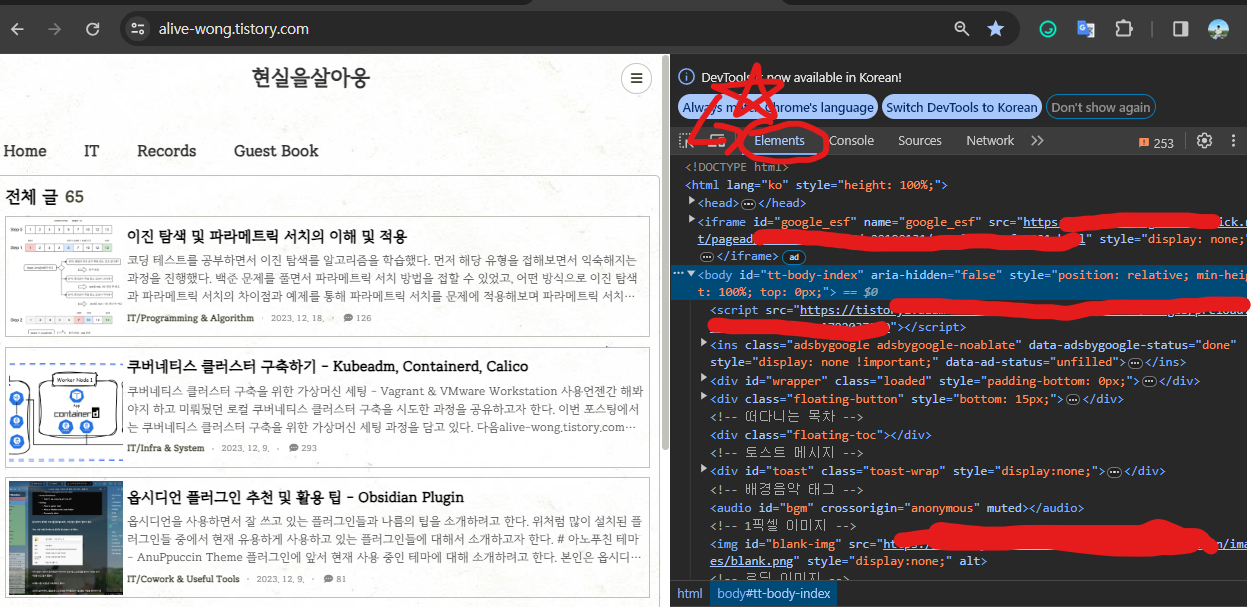
이를 확인해보고 싶으면, 본인의 블로그 페이지에 들어가서 개발자 도구를 열어보면 된다. 크롬 브라우저에선 F12 버튼을 눌러 확인할 수 있다.

브라우저 우측에 이런저런게 뜨게 되는데, 여러가지 탭 중 Elements를 클릭하면 된다.

본인은 기본적으로 head 부분이 닫혀있는데, 좌측의 우측 세모를 클릭하여 세부 내용을 확인할 수 있다.
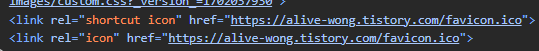
head 부분을 열고 아래로 쭉 내리다 보면, 입력했던 태그를 확인할 수 있다.

3. 구글 검색 콘솔에 변경 사항 요청하기
이후 구글 검색 콘솔(Google Search Console)에 접속해서 본인의 블로그의 색인을 다시 요청하면 된다.
구글 서치 콘솔에 대해서 처음 본다면 이번 기회에 자신의 블로그를 등록해두면 좋을 것 같다. 작성한 글을 구글 검색에 노출시키는 가장 빠른 방법 중 하나이다.
처음 어떻게 등록했는지는 기억이 잘 안나지만 금방 등록했던 것으로 기억한다.
색인 생성 요청을 눌러도 바로 반영되는 것이 아니라 구글에서 돌리는 크롤링 봇이 수집할 때 내가 요청한 글도 함께 수집해달라고 요청하는 것이므로 한 번만 요청해도 충분하다. 보통 다음날정도에 수집이 완료된다.
아무튼, 구글 서치 콘솔에서 블로그 주소를 맨 위에 붙여넣으면,


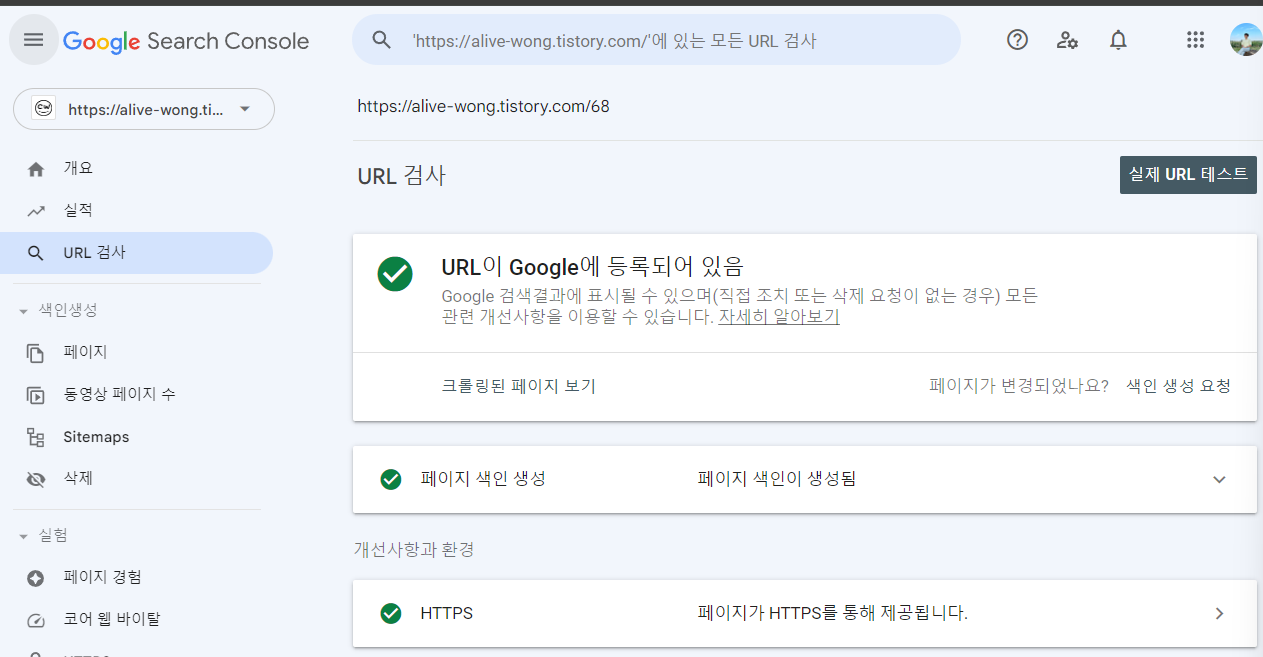
URL 검사 페이지로 넘어가고, 이미 URL이 등록되어 있음을 알 수 있다(처음 등록하면 아닐 수도 있음).
여기에 색인 생성 요청을 눌러 변경 사항을 반영해달라 요청하고 1 ~ 2분 기다리면 요청이 완료 된다.
# 로봇 메타 태그 추가하기
추가적으로 진행한 사항은 파비콘 등록에 영향을 주는 지 확실하진 않지만, 결국 검색 봇이 블로그에서 파비콘을 수집해야하므로 네이버, 구글 등의 검색 봇이 블로그에서 크롤링할 수 있는 설정을 추가적으로 진행했다. 블로그 노출도 늘릴겸
이는 한번쯤 들어볼 수 있는 robots.txt 파일을 통해서 설정할 수 있다.
robots.txt는 웹 사이트에 웹 크롤러들의 접근을 제어하기 위한 공통된 규칙을 적어두는 파일이라고 보면 된다. 티스토리에서 블로그 메인 주소에 /robots.txt를 붙여 보면 해당 파일이 존재함을 알 수 있다.

하지만, 티스토리의 경우 직접 robots.txt를 수정하거나 올릴 수 없게 되어있다.
이는 로봇 메타 태그를 추가하는 방식으로 해결할 수 있는데, 참고할 수 있는 구글 공식 문서는 아래와 같다.
로봇 메타 태그 사양 | Google 검색 센터 | 문서 | Google for Developers
로봇 메타 태그를 추가하는 방법과 페이지 및 텍스트 수준 설정을 사용하여 Google이 검색결과에 콘텐츠를 표시하는 방식을 조정하는 방법을 알아보세요.
developers.google.com
메타 태그 추가하기
메타 태그를 추가하기 위해선, 티스토리의 메타 태그 등록 플러그인을 사용할 수 있다.
이를 설정하기 위해선 '티스토리 블로그 관리 > 메타 태그 등록' 을 클릭하면 된다.

이 플러그인

위와 같이 태그를 추가하면 된다. 저렇게 지정해야 제대로 적용한 것이다!
|
|
name robots index, follow |
|
|
name Yeti index, follow |
|
|
name googlebot index, follow |
|
|
name googlebot-image index, follow |
|
|
name Daumoa index, follow |
적용을 누르면 설정이 완료되는데, 잘 적용되었는지 확인해보려면 마찬가지로 웹페이지 코드를 확인해야한다.
파비콘을 확인했던 것 처럼, '개발자 모드(크롬 브라우저에서 F12) > Elements > head' 에서 잘 찾아보면 아래와 같이 태그들이 정상적으로 들어가있음을 확인할 수 있다.

robots는 모든 검색 봇을 의미하고, Yeti는 네이버, googlebot은 구글 봇, Daumoa는 다음 봇으로 알고 있다.
index는 검색 결과에 페이지를 표시하도록 수집해가라는 의미이고, follow는 글에 존재하는 링크를 크롤링하라는 의미이다.
이렇게 하면 각 검색 엔진들의 봇들이 크롤링할 것이다! 약 2주정도 기다리면 구글 검색 시 파비콘이 반영될 것이다.

이렇게 구글 검색 시 파비콘이 적용된다!
# 결론
블로그를 이것 저것 만지다 보면서 여러가지 지식들도 함께 얻을 수 있게 된 것 같다.
'일상 > 꿀팁' 카테고리의 다른 글
| 트럼프가 먹는다는 약 4가지 (0) | 2024.07.16 |
|---|---|
| 충격적인 동물단체 근황 (0) | 2024.07.16 |
| 리디렉션 오류 & 리디렉션이 포함된 페이지 해결방법 (0) | 2024.07.16 |
| '쯔양' 공식 입장문 (0) | 2024.07.15 |
| 한국전쟁 때 여기를 빼앗겨서 김일성이 3일이나 통곡했다는 곳 (0) | 2024.07.15 |